In questo primo articolo vediamo come poter creare una gif animata, cioè un file GIF contenente una sequenza di foto con effetto fading da una all’altra. Il file finale avrà dimensioni 500 x 500 pixel.
Utilizzeremo il programma più diffuso tra i professionisti di grafica, Photoshop, nella versione CS 5.0.
Per cominciare preparate alcune foto che volete utilizzare per questa “opera”. Vanno benissimo quelle scaricate direttamente dalla macchina fotografica. Poichè l’obiettivo è quello di ottenere alla fine una gif eventualmente da caricare nel proprio sito web, possiamo pre-processare le foto per ridurne il peso. Ad esempio, volendo ottenere una gif 500 x 500, possiamo ridurre le immagini ad una larghezza e/o altezza massima di circa 800 pixel (un po’ più grandi così saremo liberi di adattare ciascuna foto nel quadrato finale 500 x 500 inquadrando la parte preferita).
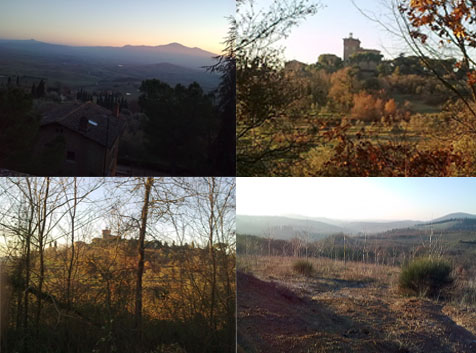
Ad esempio utilizzeremo le seguenti foto:
Puoi scaricare queste foto di esempio da qui.
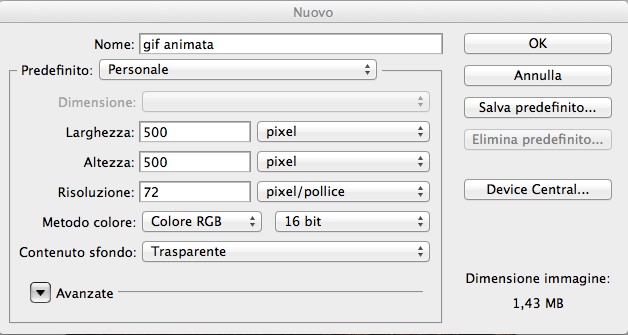
Una volte scelte le foto da utilizzare, apriamo photoshop e creiamo un nuovo documento (File->Nuovo), immettiamo un titolo come ad esempio “gif animata” e impostiamo le dimensioni a 500 x 500 pixel:
Premiamo ok. Quindi apriamo le foto preparate in precedenza e inseriamole nel nuovo file appena creato, in modo che ogni foto stia in un differente livello. Per ottenere questo risultato ci sono diverse strade. Ad esempio si possono aprire le quattro immagini in photoshop e ad una ad una si seleziona tutto (cmd+a), si copia (cmd+c), si va nella finestra della nostra futura gif e si incolla (cmd+v).
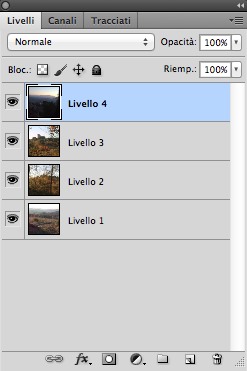
Il risultato finale sarà avere 4 livelli con le 4 foto:
A questo punto visualizzare la finestra Animazione (Menu Finestra->Animazione). Nella parte bassa dovrebbe comparire la finestra di gestione delle animazioni. Questa finestra ha due visualizzazioni:
- timeline
- fotogramma
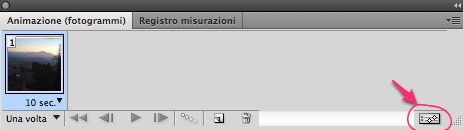
Scegliere quest’ultima visualizzazione, eventualmente passando a questa dalla timeline premendo il pulsantino che si trova in basso a destra:
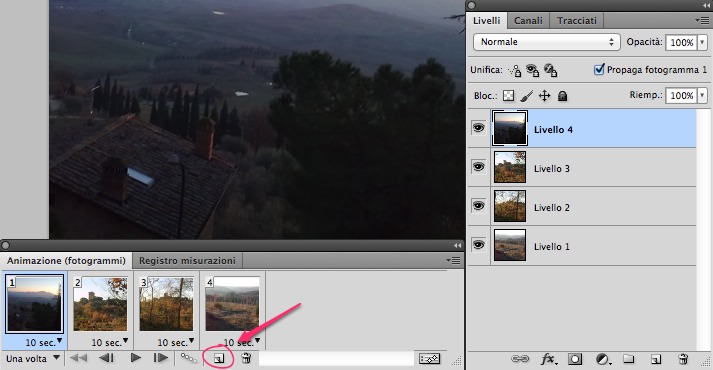
Aggiungere altri tre fotogrammi, cliccando sul pulsante in basso evidenziato nell’immagine seguente (Duplica i fotogrammi selezionati); Ciascun fotogramma inizialmente mostra l’immagine del livello 4 essendo il livello visibile più in alto. Selezionare il fotogramma n. 2, quindi nascondere il livello 4. Selezionare il fotogramma 3 e nascondere sia il livello 3 che il livello 4. Infine selezionare il fotogramma 4 e lasciare visibile solo il livello 1. Il risultato sarà quello mostrato in figura: ogni fotogramma mostra un differente livello.
La prossima azione è quella, se desiderato, di diminuire la durata dei fotogrammi inseriti, portandola ad esempio a 5 secondi. Per fare ciò selezionare tutti i fotogrammi e su uno qualunque premere nell’area della durata (“10 sec.”). Verrà mostrato un menu in cui scegliere la durata desiderata. Scegliere 5 secondi così tale durata viene applicata a tutti i fotogrammi.
In questo momento abbiamo già una sequenza animata che consiste nel rimanere 5 secondi su una foto per poi passare immediatamente a quella successiva. Arrivato all’ultimo fotogramma l’animazione si arresta. Se volete un’animazione continua, posizionare il mouse sul testo “Una volta” in basso a sinistra e dal menu scegliere ad esempio “Sempre”. In tal modo la ripetizione sarà infinita.
Per fare una prova, premete il tasto play che si trova nella finestra Animazione (fotogrammi) in basso al centro.
L’ultima “fatica” è quella di aggiungere l’effetto di transizione tra un fotogramma e l’altro. Per fare ciò si usa la funzione di “tweening”.
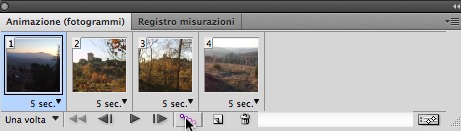
Iniziamo con il primo fotogramma, selezionandolo e clicchiamo sull’iconcina in basso “Effettua il tweening…”:
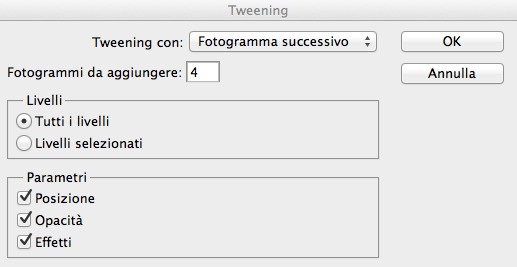
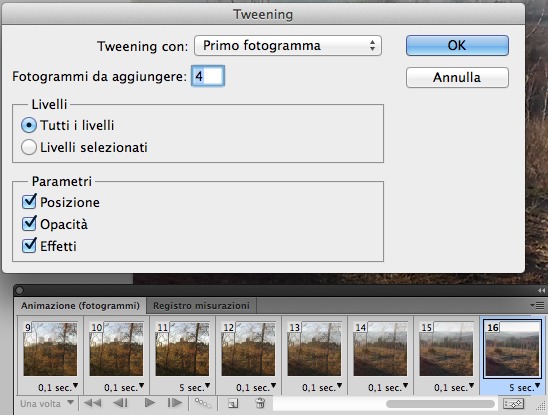
Si apre la finestra di dialogo seguente. Lasciare tutte le opzioni invariate così come le vedete nell’immagine sottostante eccetto che per il campo “Fotogrammi da aggiungere”, da impostare ad un numero non troppo elevato, ad esempio 4. Quest è importante perchè più fotogrammi si aggiungono e più grande sarà il file gif ottenuto alla fine del processo: siccome la creazione di una gif animata prelude ad un suo utilizzo on-line su un sito web, sarebbe opportuno mantenere le dimensioni finali del file più limitate possibile. Noi abbiamo scelto di aggiungere 4 fotogrammi:
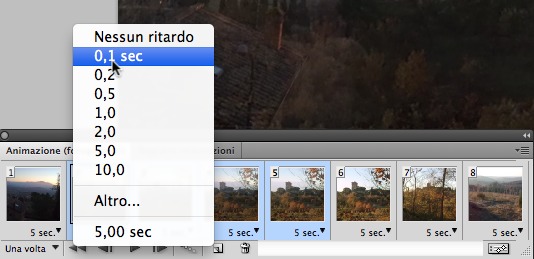
Premendo ok nella timeline troviamo 4 nuovi fotogrammi dal n.2 al n.5. Selezioniamoli tutti e quattro e reimpostiamo la durata a 0,1 secondi, in modo da ottenere un fading abbastanza fluido e rapido.
Selezioniamo quindi il fotogramma n. 6 (ex n. 2) e ripetiamo la stessa procedura. Proseguire in questa maniera, fino all’ultimo fotogramma. In questo caso nella dialog del Tweening occorre specificare che il fotogramma col quale applicare l’effetto è il primo, non esistendo quello successivo!
Finito di applicare la durata di 0,1 secondi agli ultimi quattro nuovi fotogrammi, il procedimento è terminato e il progetto è completo. Non ci resta che salvare il file psd fino a questo punto, quindi creare la gif animata finale. Questo ultimo passo si ottiene dal menu File->Salva per web e dispositivi… Si apre una finestra di dialogo che permette di ottimizzare la creazione del formato gif finale agendo su parecchi parametri.
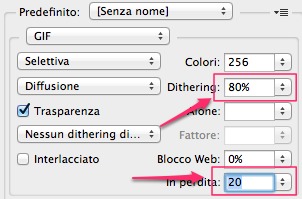
Noi ci soffermiamo su alcuni di essi presenti nella parte destra in alto. Il primo campo importante sono i colori che nel caso di fotografie devono essere impostati a 256. Se però le vostre immagini di partenza fossero composte da una gamma di colori inferiore potete scegliere anche 128 o 64 colori. Provate a cambiare ed osservate la preview in tempo reale che il programma vi mostra a sinistra: scegliete quindi il numero di colori più basso che permette di mantenere un risultato finale soddisfacente. Altro parametro importante è il dithering, che vi fa risparmiare alcuni kb. Provate anche in questo caso ad allontanarvi dal 100% per arrivare ad un valore che mostri le foto in maniera soddisfacente. Infine il parametro In perdita è molto utile per ottimizzare la dimensione finale del file.
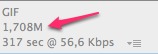
Anche qui fate alcune prove per trovare un valore che determini un buon compromesso tra dimensione finale del file e qualità del risultato. La dimensione del file viene mostrata in tempo reale nella parte sinistra in basso.

Quando siete soddisfatti della preview, premete Salva e il gioco è fatto.
Ecco il risultato finale con le quattro foto utilizzate in questo tutorial: